Websites
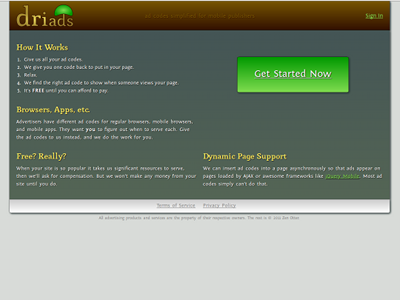
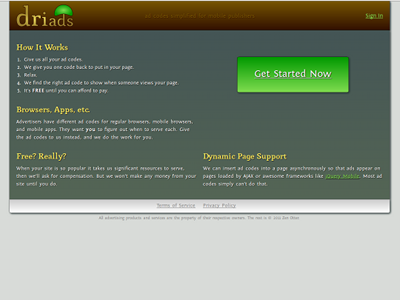
Driads


- Work Done: April 2011 - Present
- Active Online: April 2011 - Present
- Active At: http://www.driads.com/
While developing Molibra, I ran into a frustrating situation: online ad networks forced me to use different codes depending on the requesting environment, even if I wanted to show ads for all of them in the same space. The advertisers basically shirked the responsibility of writing one succinct code that could be used anywhere, and instead off-sourced that to their developers. This means that nearly everyone out there is re-inventing the wheel whenever they want to show an ad on a page that is served to both regular and mobile browsers.
Once I realized this dilemma, I sprinted on a new project, and Driads was born. I added some other nice features I had been wanting for a while since I was doing a lot of leg-work anyway, including support for serving ads after a page has loaded via a mechanism such as AJAX. Virtually no other ad code I know of has this capability.
I wrote extensively about Driads and the problem it solves on the blog when it launched.
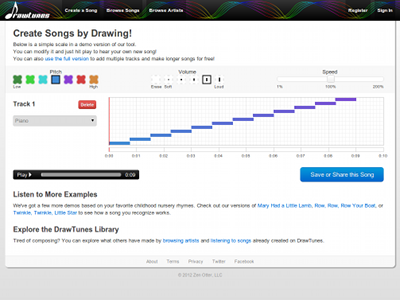
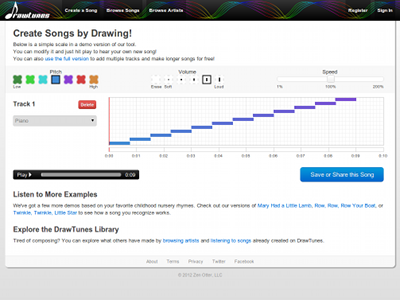
drawtunes


- Work Done: November 2010 - Present
- Active Online: January 2012 - Present
- Active At: http://www.drawtunes.com/
The idea for drawtunes came from wanting a better interface for creating music with a computer both for myself and for others. I was disheartened when I learned about how many people wanted to be able to create music for themselves, but couldn't just because they didn't know a musical instrument. I realized that modern computers can do a decent job of synthesizing a huge variety of sounds and would be perfect to solve this problem.
However, just programming music wouldn't be easy enough for most people, so I got the idea to create a simple, intuitive way to do it in a web application: just draw! So after a lot of time developing, I inded up with drawtunes. It supports a lot of easy customizations, including: choosing different instruments, adjusting volume, changing speed, and combining multiple tracks.
I wrote a lot about drawtunes, its history, and its features on the blog when it launched.
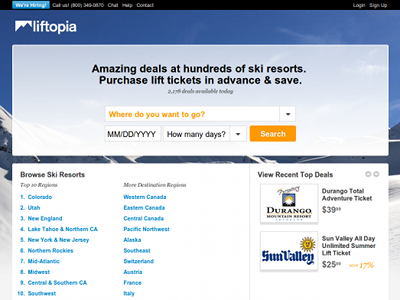
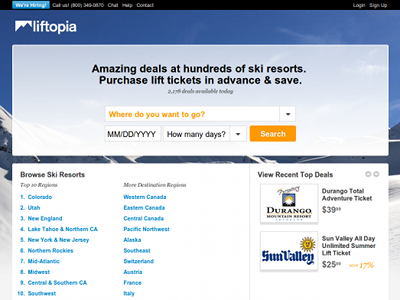
Liftopia


- Work Done: October 2010 - Present
- Active Online: January 2005 - Present
- Active At: http://www.liftopia.com/
I started working for Liftopia as an independent contractor, but eventually came on board for a full-time job. The company offers deals on ski lift tickets and has a wide array of products, including an iPhone app I helped create. This marks the first time I've worked in an industry that's as seasonal as skiing.
It's been a great experience so far, and I'm continuing to work and learn as part of their team.
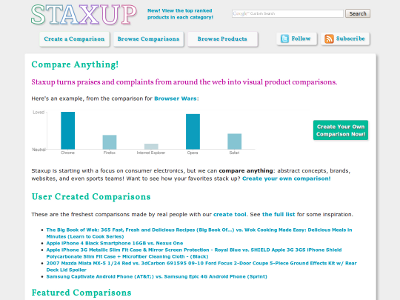
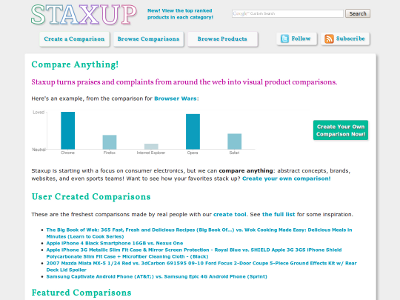
Staxup


- Work Done: June 2010 - Present
- Active Online: September 2010 - Present
- Active At: http://www.staxup.com/
Staxup started with an idea I had to fix the problem of online product reviews: instead of relying on buyers to return to a specific web site to rate a product after purchasing (a process of dubious worth to me in the first place), creating totally segmented data sets, I would harness the collective power of search engines to find all the mentions of a product I could and then use context clues to determine if the words surrounding it were more positive or negative. The result would be a semantic determination of the entire internet's opinion of a product. By combining the stats for multiple products and graphing them I could then create simple and visual product comparisons.
Utilizing tons of third-party services and writing more glue code than I thought possible, I worked on the idea over the summer. I launched to a small beta group of about thirty people for a few weeks to do some user testing, and then launched publicly after working out the kinks.
I was fortunate enough to get to speak about Staxup at the University of Michigan's Ross School of Business as a part of the Ann Arbor New Tech Meetup and Wayne State University's College of Engineering as part of the initial gathering for the Detroit New Tech Meetup. After that, Staxup even got some press in the online magazine Concentrate.
I wrote about Staxup on the blog when it launched.
Molibra


- Work Done: May 2010 - Present
- Active Online: February 2011 - Present
- Active At: http://www.molibra.com/
I often find myself in situations where I need to kill time while the only device I have on me is my phone. Waiting for a bus, a haircut, a doctor's appointment - these are all places where I might not have anticipated needing to bring something like a book along. If I'm all caught up on news and social networks, then what is there to do with just a phone? Molibra is the answer to that question. It lets you read books on any mobile device for free. Even if you have an e-book reader like a Kindle or Nook, you might not always have it nearby, whereas your phone is almost never out of arms reach.
To populate Molibra with books I generated a huge database of works in the public domain, and then converted them into a format that was compatible with browsers and easy to grab small chunks of one at a time. The end result is that most books you would consider "classics" are available, and will instantly load the first page when you select one.
Molibra automatically keeps track of your reading progress per-book, and even supports swiping gestures for flipping pages naturally. I'm continuing to update the site, bringing in more books and improving the experience.
I wrote about Molibra on the blog when it launched.
Zen Otter


- Work Done: March 2010 - April 2010
- Active Online: April 2010 - Present
- Active At: http://www.zenotter.com/
I've been trying to create my own video game as long as I can remember, but it was usually a solo project, or at least never had any formal entity around it. That changed when I created THe Ultimate Side Project (THUSP), a simple website and mailing list hosted at thusp.com to try to organize my friends into action around game programming. That didn't result in much actual code, but it did garner some interest.
After a year or two, a single friend and I took over, privatizing THUSP so that only we had access. We started working on a mobile game, which was to be an epic RPG for Android called Red Sands. We created a simple website at redsandsgame.com that linked to a Wordpress blog and a PHPBB forum. Both were inundated with spam as soon as we got them live.
In order to have more control over customization of the look, feel, behavior, and who was allowed to post, we decided that I would build an in-house solution for the website. We also scrapped that first game idea along with its domain and instead created a brand for ourselves. We pulled the name from the remnant of a late-night brainstorming session I had, and Zen Otter was born.
I also mentioned on the blog how I created the Facebook game Battlefriends under the Zen Otter brand.
BDoms.com


- Work Done: March 2010 - May 2010
- Active Online: May 2010 - Present
- Active At: http://www.bdoms.com/
I wanted this update of my personal site to include all the aspects of my online life, which was spread across two separate blogs, a Twitter feed, and my existing portfolio. To that end, this is the first personal site I made that had to harness the power of a database. I created several open source modules to facilitate this site, including a custom blogging engine and a widget to store my latest Tweet. I ported over all the old posts from my blogs, converted my portfolio data, and then used some of the latest CSS3 in the design.
I penned an announcement on the blog when this new version was launched.
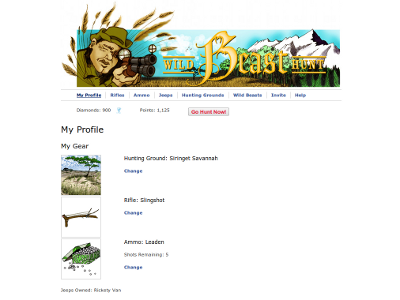
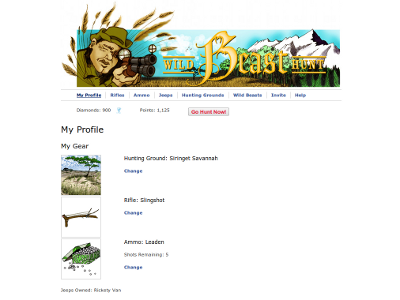
Wild Beast Hunt


- Work Done: September 2009 - July 2010
- Active Online: June 2010 - Present
- Active At: http://apps.facebook.com/wildbeasthunt
Wild Beast Hunt is a web-based game I made for the Facebook platform. Working with two business partners and an artist, I was responsible for 100% of the programming, and used Google App Engine for the first time so that I could focus on development instead of server configuration and maintenance. The game is still running strong and has hundreds of users.
I blogged about Wild Beast Hunt when it was launched.
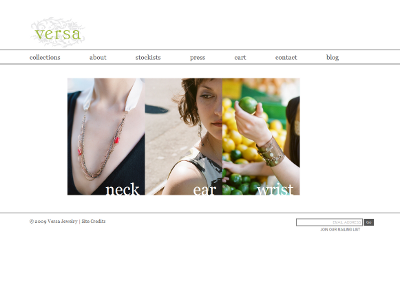
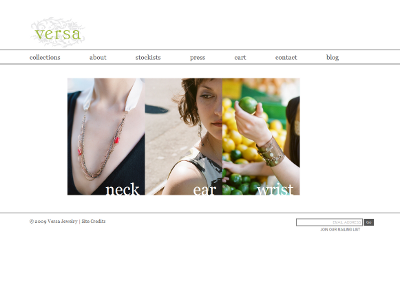
Versa Jewelry


- Work Done: April 2009 - May 2009
- Active Online: May 2009 - Present
- Active At: http://versajewelry.com/
This site was a project for a friend to help get a basic site implemented around a jewelry store.
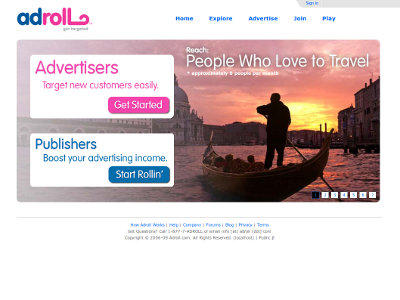
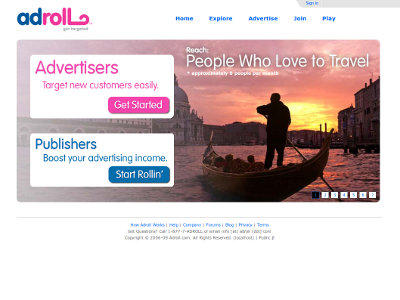
Adroll


- Work Done: April 2007 - May 2009
- Active Online: April 2008 - Present
- Active At: http://www.adroll.com/
Working for Adroll was the first full-time, salaried position I ever had. I was the first hire after the CEO and CTO, and even began working before I had finished college. As Lead Developer, I focused on the front-end experience for publishers and advertisers using the service.
I implemented too many features to enumerate, while working as part of a small, dedicated team. I also learned a lot about serving and scaling web applications in the real world. It was an invaluable experience to have for my first professional job.
Zanbazaar


- Work Done: June 2006 - November 2006
- Active Online: July 2006 - November 2006
- Active At: http://zanbazaar.com
This is the first incarnation of the site that would eventually become Shopkick. It had a harder to remember name (although I consider it to be slightly more clever), and yet retained more of a cohesive theme (spice trading and high seas throughout). We opened it up to private beta testing from July to November of 2006.
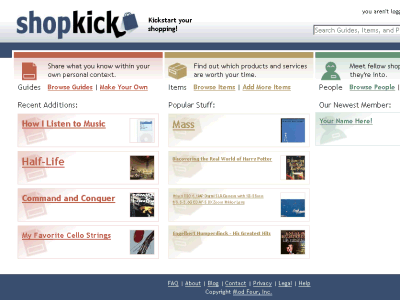
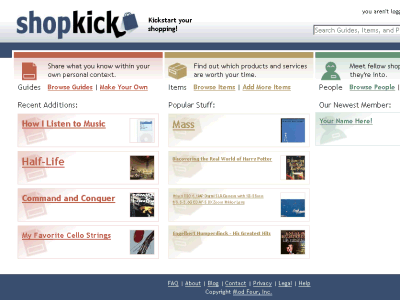
Shopkick


- Work Done: June 2006 - April 2007
- Active Online: November 2006 - July 2007
- Active At: http://shopkick.com
Shopkick was the product that my startup company, Mod Four, publicly released. It was a place to make guides about products to share knowledge to help people shop online. I did a lot of server side programming for it in Python - we used Pylons for our framework - and I was also responsible for most of the JavaScript, where we used YUI as our library to do AJAX and other Web 2.0-esque interactions. I was proud of this site, as it was the most technically advanced that I had worked on. I continued to work on it, fixing bugs and adding features as time allowed throughout college.
Gamer Journal 2


- Work Done: May 2006 - August 2006
- Active Online: January 2006 - November 2007
- Active At: http://gamerjournal.com
The third and final version of my video game blog saw its design outsourced to my good friend Sean McBride. He had recently designed his own personal blog and that of another friend of ours, so I asked him if he would do mine. He took what I already had done along with some source material I provided (that explosion is a screenshot from Call of Duty specifically captured for use in the header) and turned the design into something that worked. It wasn't too fancy and it was readable, so I was quite happy and stuck with it for the rest of the life of the site.
Gamer Journal's development doesn't end there though. I was simultaneously writing for the group blog alwaysBETA, and found it hard to write quality posts for both blogs, even if their areas didn't exactly overlap. So, around May of '06 I tried to revitalize the site by bringing in other authors and sprucing up the design with some JavaScript. I made a new "Now Playing" side panel to show what me and the other authors were playing - the idea may have come from seeing the "current task" at the top of Old Grandma Hardcore, but the implementation was all my own - JavaScript doing AJAXy looking things based on PHP pulling from each of our Wordpress profiles - who uses those IM spots anyway?
Unfortunately, this revitalization attempt didn't address the real issue: I still couldn't find time to post to both blogs. Like everyone else at alwaysBETA my personal blog suffered, so when the domain ran up in November of '06, I officially stopped updated the site, and spent my time focusing on the more successful alwaysBETA, which - consequently - doesn't have required posting topics, so I still wrote about games, just on a group site.
When I created the site you're viewing now, I ported over the posts I wrote from Gamer Journal to seed my personal blog here.
Rock Solid Relationship Coaching


- Work Done: May 2006
- Active Online: May 2006 - November 2006
- Active At: http://rocksolidparenting.com
- Archived Version
This is the redesign of my mother's life coaching site. It actually has content, looks better, and should have taken over a new domain we had picked out (the long-winded rocksolidrelationships.com), but she moved on to things other than Life Coaching before that materialized.
Big Ad Mart


- Work Done: April 2006
- Active Online: May 2006 - June 2007
- Active At: http://bigadmart.com
This site is a case where although I did all of the graphic design and CSS, I wasn't satisfied with the quality of the work. It was also my first real experience acting as a consultant for a paying client I hadn't ever met in person. The original mockup for the site was much different than the final version - I made changes based not on my own judgement, but according to upper management I never communicated with directly. That said, the design still validates, is usable, and looks like how they wanted it to look. I learned more about what makes good middle and upper management making this site than I did about any sort of web technology.
BrendanDoms.com


- Work Done: January 2006
- Active Online: January 2006 - May 2010
- Active At: http://brendandoms.com
This was my first professional portfolio and web space - the precursor to the site you're viewing now. Although I've had other sites that we're about me and what I do, this was the first to actually be at the brendandoms.com domain. It shows off what I've done and what I can do. I was quite proud of it, and kept actively working on it throughout college.
The design is something that I sort of happened upon after playing around with some pictures and CSS. Essentially, I wanted to make this site aesthetic, simple, original, and still readable. Finding the balance between those things is what led to the design. Later, I included some JavaScript to expedite only reading the descriptions of projects that are interesting to the user. This made it easier to just browse projects and then dive down, rather than having to scroll through everything about all of them at once.
alwaysBETA


- Work Done: January 2006
- Active Online: January 2006 - January 2009
- Active At: http://alwaysbeta.com
I joined this group blog shortly after its inception, and wrote for it throughout the whole life of the site. It was a source of fun, information, and job offers. The site was totally random, though bearing towards the technical web-savy side of things. I wrote mostly about programming and video games.
Gamer Journal 1


- Work Done: October 2005
- Active Online: November 2005 - December 2005
- Active At: http://gamerjournal.com
- Archived Version
This is the second version of my personal blog design, and the first to go public at GamerJournal.com. The biggest change (other than the name, which was forced on me due to domain availability) is that I did away with the tiered menu system in favor of just making separate pages. The design itself (now based on K2) was unfinished - I had this idea for an icy theme that I didn't have time to realize to the extent that would have made it good. And after consulting some others, I realized that the ice had nothing to do with my topic of video games. So, although it was closer to what I wanted and I just began to use it, I knew that another round of design was needed for.
Brendan Doms' Development Space


- Work Done: July 2005
- Active Online: Never
- Archived Version
This site was going to be the start page on my browser until I realized that a list of links or favorites works just as well as an actual site. However, it was useful because it gave me more experience using CSS. I arrived at a header and left navigation combination that I like and have mimicked on other sites since this one's creation.
Rock Solid Parenting


- Work Done: July 2005
- Active Online: November 2005 - May 2006
- Active At: http://rocksolidparenting.com
- Archived Version
My mom was trying to start a Life Coaching business and this is the first version of the site that I made for it. Although incomplete, it was online at rocksolidpraenting.com for a while. As the business wasn't started yet, and she didn't want to pay for hosting out of her pocket, I threw Ubuntu on an old home machine, set it up with Apache, and hosted the site out of our basement using the bandwidth already provided by our local ISP.
Diary of a Hardcore Gamer


- Work Done: June 2005
- Active Online: June 2005 - October 2005
- Active At: http://yearn.sytes.net/wordpress
- Archived Version
In the midst of all the blogs pervading the internet, I decided that I needed to jump on the bandwagon. I've always considered myself an expert and hardcore gamer, so that was an easy area to identify as my central focus. I installed Wordpress on a development machine at home and went to town. I used No-IP to create a static address so I could work on it from anywhere. The result is this initial concept design. I used CSS to give the page this ying yang with blue feel, although the most challenging aspect by far was creating a CSS only top bar that had tiered menu folders. Getting that working took a while, but after looking at the whole site, I realized a redesign was in order.
PEN15 media


- Work Done: May 2005
- Active Online: May 2005 - May 2006
- Active At: http://pen15media.com
- Archived Version
At the end of my sophomore year in college, two friends and I heard about the Contagious Media Showdown. As it was the end of the semester (during finals), we didn't have much time, but wanted to enter something anyway, so we made the video over a single weekend. I did the website design (it was built with a table, but we were so rushed that I didn't want to spend time worrying about any cross-browser positioning with CSS, which I was still getting the hang of) and all of the Flash coding (including converting the MPEG we put out to Flash, which was...fun). We scored 47th out of over 80 original entries, which we were fine with, as we had just done it for fun. You can still view an archive of the site (video included).
Brendan Doms - Portfolio and Competencies


- Work Done: October 2004
- Active Online: October 2004 - February 2005
- Active At: http://competency.olin.edu/2007/bdoms
- Archived Version
At my college we were supposed to create a portfolio page that demonstrated how good we were with certain school-defined competencies. Although the idea of a portfolio site is not a bad one (indeed, you're viewing one now), we were forced to use the school's pre-provided HTML. So, as you might guess, it was a mess. The code they gave us was a wreck to begin with - unclosed, unnecessary, and forgotten tags abounded, so it certainly didn't validate. Just getting to a workable, cleaned up version took a couple hours. That said, having to use their markup forced me to make the switch to CSS for design. Since this site was my first experience with using CSS for layout (I had used it previously only for some basic styling or font effects) this site is really just me playing around, and doesn't demonstrate anything particularly amazing. The idea of this mandatory portfolio site was dropped the semester after its inception, so I stopped updating it.
Brendan at Doom Triangle


- Work Done: May 2004
- Active Online: Never
- Archived Version
Never satisfied, for the third concept design of my personal site, I went back to the layout of version 1 and tried to simplify things. I started using my real name rather than a screen name, and that freed me from using just black and red. I remade all of the images (as that was all the site was, really). Even after all that time, I wasn't happy with it.
Brendan Doms


- Work Done: May 2004
- Active Online: May 2004 - October 2005
- Active At: http://brendan.doomtriangle.com
- Archived Version
The fourth version of my first personal site is where I struck gold. It is the first version to actually be used online and have content added to it. The evolution of arriving at this design is incredibly interesting, as it combines elements from all of the earlier versions below. The original concept of three categories comes from the first version, what those categories are called and what the main header is come from the third, while the colors and centered layout come from the second. Although I was still using frames, I had gone back and simplified everything while arriving at a better color scheme. I was happy with this site, and I started to catalogue what things I had accomplished on it. I focused more on artsy stuff like poems and pictures, while just alluding to projects in software or movies. In both that focus and the design, it differs dramatically from its successors.
Dark Fire 2.0


- Work Done: July 2003
- Active Online: Never
- Archived Version
This is the second concept version for my first personal site. I finally decided to try moving away from black backgrounds and frames on the borders for navigation. If you view the page in IE, you'll notice that I was also playing around with Microsoft's proprietary gradient filter.
Dark Fire


- Work Done: March 2003
- Active Online: Never
- Archived Version
I started working on a personal site at the end of high school. This version is just the first concept page I made. I primarily spent my time playing around with the texture of the letters, and got something I liked, but - as happens so often - after a while I felt the need for a complete redesign.
Silent Steps 2


- Work Done: July 2002
- Active Online: July 2002 - September 2003
- Active At: http://explode.to/silentsteps
- Archived Version
I wanted to do something different with this site; something that wasn't frames or like anything I had done before. This version came out of that desire, and it was somewhat hit or miss. While the overall design is definitely an improvement on the previous version, the usability of the concept leaves something to be desired. I used JavaScript to have the main window control a child window (a concept I developed first on the Firestar site before) and resized the original main window to make room for the child. The code still works in modern browsers, and you'll notice that it is really jarring and forces you to manually expand the window if you want to go back to browsing other sites. That said, we really enjoyed it and got a lot of good use out of this version after it was up. I've removed the videos we had online for bandwidth reasons, but you can still see some neat screenshots and funny bios of the chapter members.
Something plaguing this site from the beginning was the fact that we wanted to include background music to make it more of a multimedia experience. This only created problems. Someone would inevitably look at the site in the quiet library at school with the computer's speakers unknowingly turned up to full volume. Additionally, even an MP3 was kind of a large file to throw up on a website when we were using free hosting with very restrictive bandwidth. I did manage to reduce the quality on a song, cut it down to around 30 seconds, and loop it as best I could. The result was as you might expect - it sounded awful, but my friends were psyched about having loud rock music on their Halo website (this is, of course, before the ultra-pervasiveness of MySpace and the songs on people's profiles on that site). The song has been removed here for reducing bandwidth and annoyingness.
Silent Steps 1


- Work Done: April 2002
- Active Online: April 2002 - July 2002
- Active At: http://silentsteps.x1.nl
- Archived Version
This is the much more refined version of the Haze of Crimson Fury Clan site. It includes images for navigation, a much better font choice for the headers, and a name change. It was functional and good-looking enough for us to start using it, but I still wasn't happy with it. So many of my websites had been based on the frames mantra of navigation on the left and a header on top. It was getting boring and too standard, so I made the next version.
Haze of Crimson Fury


- Work Done: March 2002
- Active Online: March 2002 - April 2002
- Active At: http://crimsonfury.trancetechno.com
- Archived Version
Every Saturday in the spring of 2002, my high school friends and I were getting together to play Halo. It was a lot of fun and made me really good at the game. Eventually, the leaders of the group decided that they wanted some sort of online space for recording and sharing their memories. Knowing about my experience with web design, they drafted me and one afternoon in the school computer lab I whipped up this site. It was only a preliminary concept design to go over parts of a website with the others, and thus didn't last for long.
Temperate Deciduous Forests


- Work Done: May 2001
- Active Online: Never
- Archived Version
This is the third and final website I created for my high school sophomore biology class. It seems a lot cleaner, readable, and more visually consistent than most of the other sites I made up to this point.
Kingdoms of Life


- Work Done: April 2001
- Active Online: Never
- Archived Version
This is the second website I created as a deliverable for a research project in my high school sophomore biology class. It originally included a Quicktime movie of protista squirming about, which is notable for probably being the first time I embedded a movie in a web page.
Mitosis


- Work Done: January 2001
- Active Online: Never
- Archived Version
Sophomore year of high school in my biology class our teacher was very enthusiastic about using websites as deliverables for school work. I used the opportunity to create this site, which includes an animated GIF I made by hand to visually show the entire cycle of mitosis.
The World of Dark Fire


- Work Done: June 2000
- Active Online: June 2000 - December 2001
- Active At: http://members.aol.com/darkfirezx
- Archived Version
I wanted to create some sort of online game, perhaps a MUD, that was web-based, and not strictly about Star Trek, like the site below and most of my other experience revolved around. To that end I created this initial website, which would be a gateway to the game proper and include all the necessary history and background information such that someone could get enough of a grasp on the world to play. The site didn't ever make it past this first design stage - despite the fact that there was some vocalized interest in the concept from others. Really, I didn't know how to build the back end for such a project at the time and moved on to other things. This site does have a few noteworthy aspects though: I spent a lot of time on the banner and navigation images and even made some of my first (and last!) animated gifs.
U.S.S. Firestar


- Work Done: June 1999 - August 1999
- Active Online: June 1999 - June 2001
- Active At: http://ussfirestar.cjb.net
- Archived Version
The years of middle school put a lot of website design experience under my belt. I was hanging out with like minded friends who were always trying to make their own websites look and function better. I was also a part of various online simming groups centered on Star Trek, which gave me a reason to make new pages every so often. This page was such a one. One of my other friends was responsible for most of the graphical work while I did HTML and JavaScript programming. This site makes me proud, as we achieved several things that were quite novel for our experience level at the time. These include complex image maps, coloring specific table cells differently (you can see the need for CSS here), and an external window that can still control the main site. There is a whole slew of sites that led up to this one, but sadly I was unable to locate them. This was a huge undertaking and took up most of my summer after 8th grade, but looking back it was definitely worth it.
The Moon


- Work Done: April 1999
- Active Online: April 1999 - June 2001
- Active At: http://members.aol.com/AdmDubois/moonframes.htm
- Archived Version
When my eighth grade science teacher said that we could be creative with how we presented our reports on the phases of the moon, I decided to create a website rather than write a paper or make a slideshow. This site is of particular note because it is probably the first time I used frames. It also includes a gallery of pictures, and even a self-test at the end to gauge how much you remember.
Nuclear Reactors


- Work Done: March 1999
- Active Online: March 1999 - June 2001
- Active At: http://members.aol.com/AdmDubois/school2.htm
- Archived Version
In eighth grade I had a free hour during which I was expected to work on my own independent investigations and regurgitate whatever information I found in some formal fashion. Most of the time it was just a written treatise, but when I researched how nuclear reactors work, I decided to create a website to present the information. Although I had been working on sites of a personal nature for a couple years already, this was the first time I mixed HTML with school.
N64 and Playstation Hints, Tips, and Codes


- Work Done: September 1996
- Active Online: September 1996 - September 1998
- Active At: http://www.wnb.net/members/~encounter121/codes.html
- Archived Version
This is the first webpage I ever made. I used an online wizard to achieve the classic combination of bright red text on a bright green background. One of the "in" things to do back when this was made was to create pages that had cheats and secrets for your favorite video games. Since sites like GameFAQs either didn't exist or weren't known about, the information was scattered around the net on sites like this. I had some grandiose plans for this site, but you can only do so much with an HTML wizard online when you're in 6th grade.